Task analysis
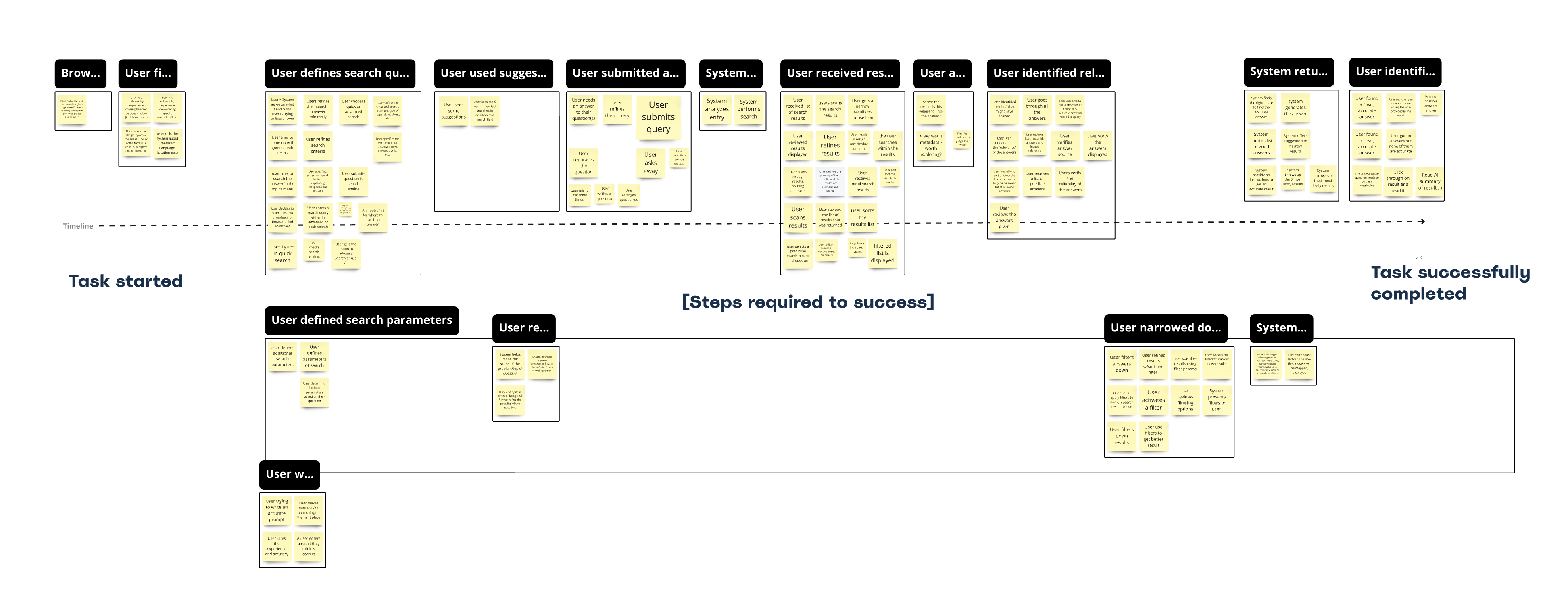
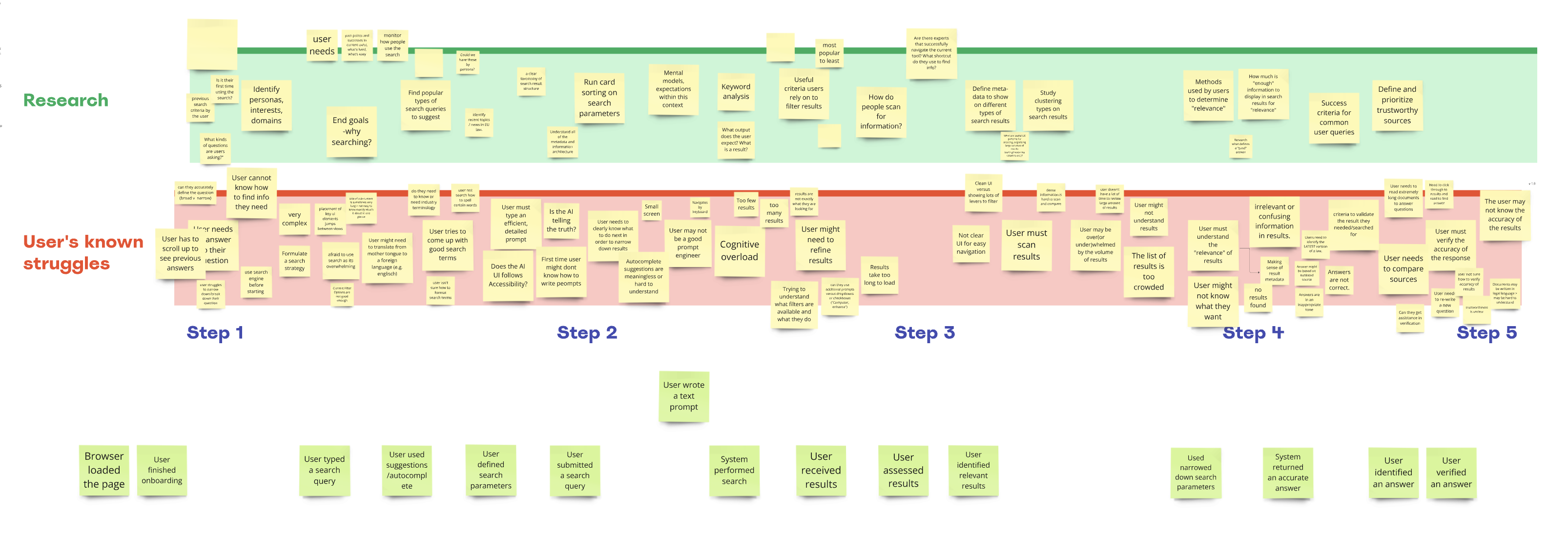
We worked with members of the European Parliament to work on task analysis using analytic tools. This identified the primary tasks performed by both internal and external users on the website. The analysis also assessed the platform’s effectiveness in guiding users to relevant content and documents.
Our team was given access to the European Parliament’s analytics and feedback from the site.